
Webdesign Trends 2015
Als Webworker bist Du wahrscheinlich schon gespannt darauf, welche Design-Trends in Sachen Web in diesem Jahr auf Dich warten. Responsive Webdesign für alle Endgeräte gehört sicherlich schon zu Deinem Alltag und wird auch in Zukunft noch wichtiger werden. Auch das minimalistische Flat-Design ist derzeit absolut angesagt. Was sonst noch für Webdesigner im Jahr 2015 wichtig wird, erfährst Du hier!

Als Webworker bist Du wahrscheinlich schon gespannt darauf, welche Design-Trends in Sachen Web in diesem Jahr auf Dich warten. Responsive Webdesign für alle Endgeräte gehört sicherlich schon zu Deinem Alltag und wird auch in Zukunft noch wichtiger werden. Auch das minimalistische Flat-Design ist derzeit absolut angesagt. Was sonst noch für Webdesigner im Jahr 2015 wichtig wird, erfährst Du hier!
Ohne Responsive Webdesign geht gar nichts mehr
Auch wenn sich viele Smartphone-Displays immer mehr den Tablet-Bildschirmen annähern, solltest Du auf Responsive Webdesign spätestens ab 2015 nicht mehr verzichten. Denn Webseiten, die für den Desktop optimiert wurden, lassen sich am Smartphone einfach nicht besonders gut bedienen. Responsive Webdesign gehört deshalb heutzutage zum Um und Auf für zeitgemäßes Präsentieren von Webinhalten. Natürlich kannst Du auch, je nach Art des Projekts, weiterhin mit Fallbacks für mobile Endgeräte arbeiten. Neben Responsive Webdesign ist auch ein klarer Trend in Richtung zunehmender Vermischung von bewährten Desktop-Lösungen und mobilen Patterns zu beobachten. So kannst Du beispielsweise Navigationen wie Off-Canvas-Flyouts auch bestens für Desktop-Versionen nutzen.
Was ist responsive Webdesign
Flat Design wird zu Material Design
In den vergangenen beiden Jahren ist das Flat Design immer häufiger zum Einsatz gekommen. Auch 2015 kannst Du für Dein Design mit minimalistischen und klaren Formen und Farben punkten. Als zukunftsweisend könnte Google´s Material Design sicher den nächsten Schritt in eine kommende Designära einläuten. Denn das Material Design von Google spielt mit dem kontrastreichen Flat Design und setzt dem ganzen noch subtile Ebenen, Verläufe und Animationen hinzu, ohne dabei die Flat-Design-Ästhetik zu stören.

Mikrointeraktionen für mehr Klicks auf der Webseite
Höchstwahrscheinlich sind Dir Mikrointeraktionen während Deiner Arbeit oder beim Surfen im Internet schon viele Male untergekommen. Dabei handelt es sich um ein Overlay, das am Ende von Artikeln oder News-Portalen erscheint, um zur Anmeldung eines Newsletters oder eines Abos aufzufordern. Mit diesem Tool werden Abonnenten akquiriert und die Anzahl der Klicks auf der Webseite erhöht. Höchstwahrscheinlich ist auch im Jahr 2015 damit zu rechnen, dass sich auf diesem Gebiet noch ein paar Verbesserungen einstellen, damit solche Elemente auf der Internetpräsenz vom User nicht als störend empfunden werden.
Scrolling als Bedienungsinstrument der Zukunft
Webseiten werden, dank der Bedienungsgewohnheiten von Tablet- und Smartphonnutzern, immer seltener verschachtelt umgesetzt. Das One-Page-Design mit dem infinite Scrolling macht die Bedienung aber nicht nur für mobile Endgerätenutzer einfacher. Insgesamt ist das Scrollen nicht nur per Touchscreen einfacher. Auch am Home-PC schätzt man die einfache und übersichtliche Architektur von Webseiten immer mehr. Gerade für Webprojekte mit Storytelling-Effekten werden scrollbare Seiten zur wahren Freude. Mit Parallax-Scrolling können zusätzlich komplexe Animationen ausgelöst und eine angenehme Benutzerführung angeboten werden. Herausfordernd ist hierfür sicherlich die Umsetzung und die noch engere Zusammenarbeit mit dem Designer. Belohnt wirst Du und alle Web-Nutzer Deiner Projekte sicherlich mit spannenden Möglichkeiten und noch nie dagewesenen Effekten.
Card Based Design und Fullscreen-Background
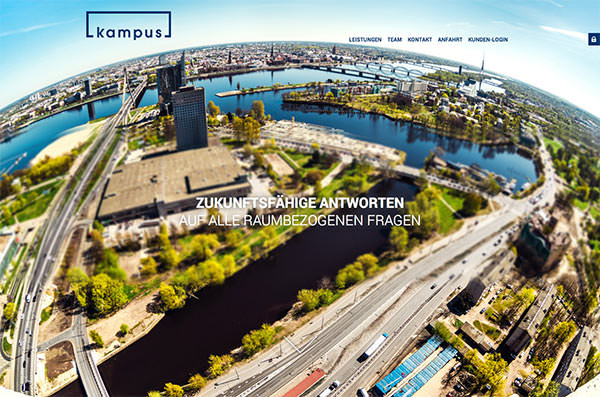
Um ein mobilfreundliches Design zukünftig anbieten zu können, wird es Zeit für das Card Based Design, ganz im Stil von Windows 8 Live-Tiles. Die Kacheln lassen sich bestens mit dem Flat Design kombinieren und bieten eine fingerfreundliche Bedienung auf allen Endgeräten an. Zusätzlich erhältst Du als Webworker mit dem Kachel-Design spannende Gestaltungsflächen für deine Webprojekte. Auch wenn vollflächige Videos oder Fotos im Hintergrund nicht Neues mehr sind, werden sie auch weiterhin als spannendes Mittel, um Webseiten ansprechend zu gestalten, zum Einsatz kommen. Insbesondere One-Page-Projekte profitieren von vollflächigen Bildern oder Videos ungemein. Die Herausforderung ist hierbei sicher bei der technischen Umsetzung gegeben. Denn große Fotos oder Filme sollen in guter Qualität und mit kurzen Ladezeiten einmalig wiedergegeben werden.
Optimierung bestehender Trends in 2015
Auch wenn es heuer keine bahnbrechenden Neuheiten auf dem Webdesign-Markt gibt, zeichnen sich doch eindeutige Trends ab. Dabei steht die Optimierung von bereits bestehenden Designs im Vordergrund. Dies betrifft nicht nur gestalterische, sondern auch technische Bereiche. Material Design wird 2015 aber sicherlich zum Standard werden. Jede Webdesign Agentur sollte diese Trends in Ihre Projekte einfließen lassen.